Custom ActionSheet Controller
The ActionSheet component (the Ionic controller not the native plugin) allows you to define up to three buttons and you can easily chain action with children components.
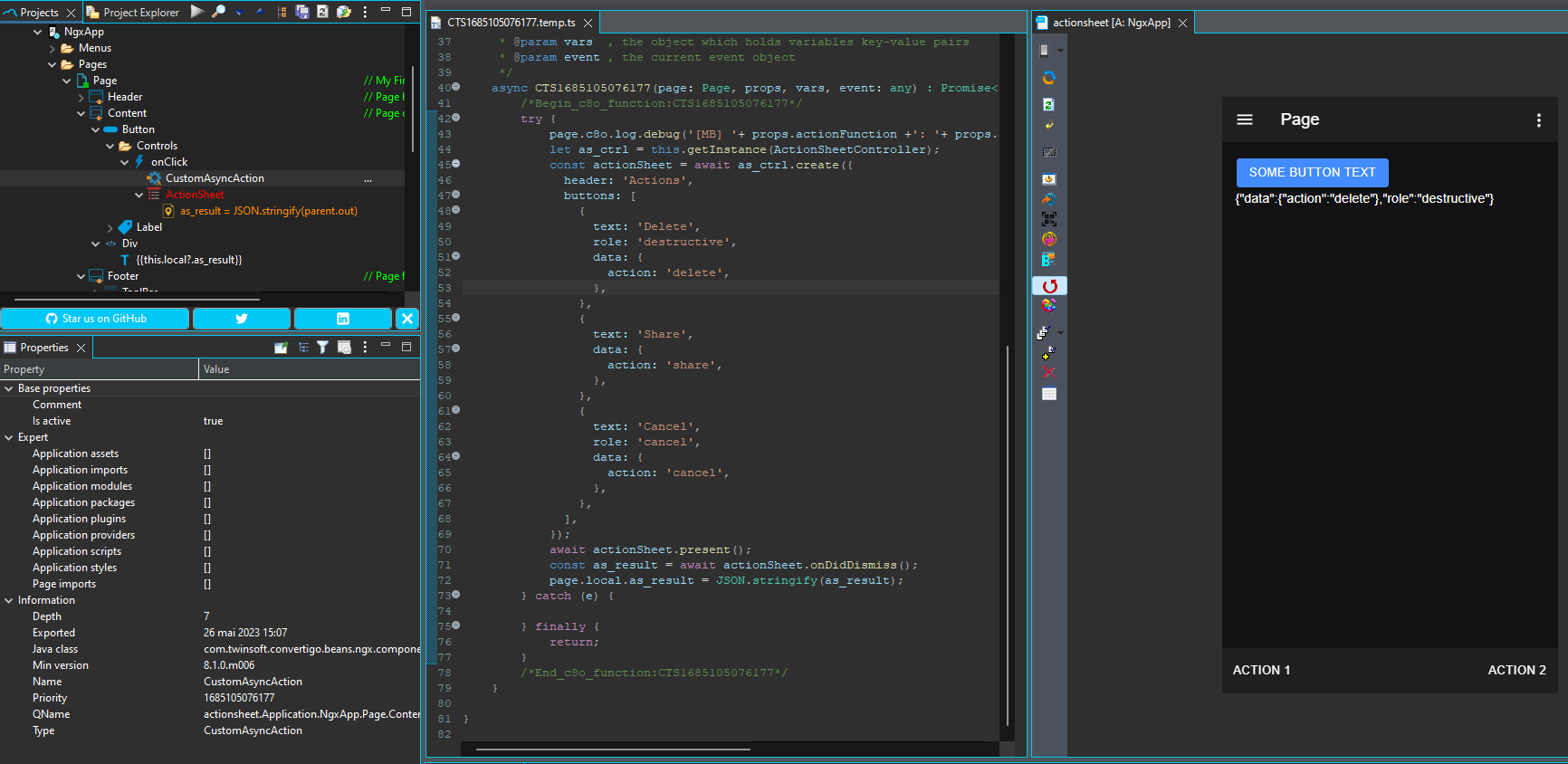
If you need more buttons and control over the component you are able to write your own custom ActionSheet in a customAsyncAction (asynchronous CustomAction) under an event trigger (onClick, for example):
try {
page.c8o.log.debug('[MB] '+ props.actionFunction +': '+ props.actionName);
let as_ctrl = this.getInstance(ActionSheetController);
const actionSheet = await as_ctrl.create({
header: 'Actions',
buttons: [
{
text: 'Delete',
role: 'destructive',
data: {
action: 'delete',
},
},
{
text: 'Share',
data: {
action: 'share',
},
},
{
text: 'Cancel',
role: 'cancel',
data: {
action: 'cancel',
},
},
],
});
await actionSheet.present();
const as_result = await actionSheet.onDidDismiss();
page.local.as_result = JSON.stringify(as_result);
} catch (e) {
} finally {
return;
}The secret key lays on :
let as_ctrl = this.getInstance(ActionSheetController);We get the ActionSheetController instance. No need to add Import as it is already done in each Page class.
To get the result:
const as_result = await actionSheet.onDidDismiss();The result can be affected to a local scope variable as a String to be displayed:
page.local.as_result = JSON.stringify(as_result);
Get the sample project here => actionsheet.car
