Custom events
Placing an event component under another component gives you a list of specific events and generic events you can apply to this parent component in the Event type property. What about an event name that is not in the list?
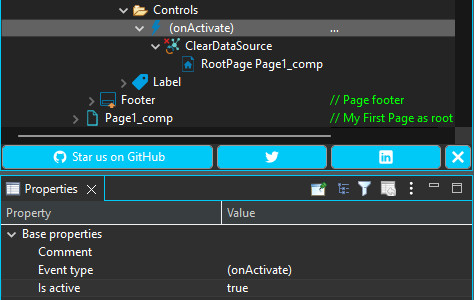
The Event type property is a list of events name but you can also fill in the input field with a custom event name, just don’t forget to put parenthesis around, for example: (onActivate)