Passing parameters to a page
One way to pass parameters to a page is to use Angular Route syntax with colons (“:”) in the URL.
For example, a project called policy in the Convertigo Studio, can be accessed as:
http://localhost:18080/convertigo/projects/policy/DisplayObjects/mobile/index.html#/policy-request/:idpolicy-request is the name of the Segment property of the Mobile Application page.
:id is the name of the variable to be replaced by its value in the iframe src attribute.

http://localhost:18080/convertigo/projects/policy/DisplayObjects/mobile/index.html#/policy-request/123456789
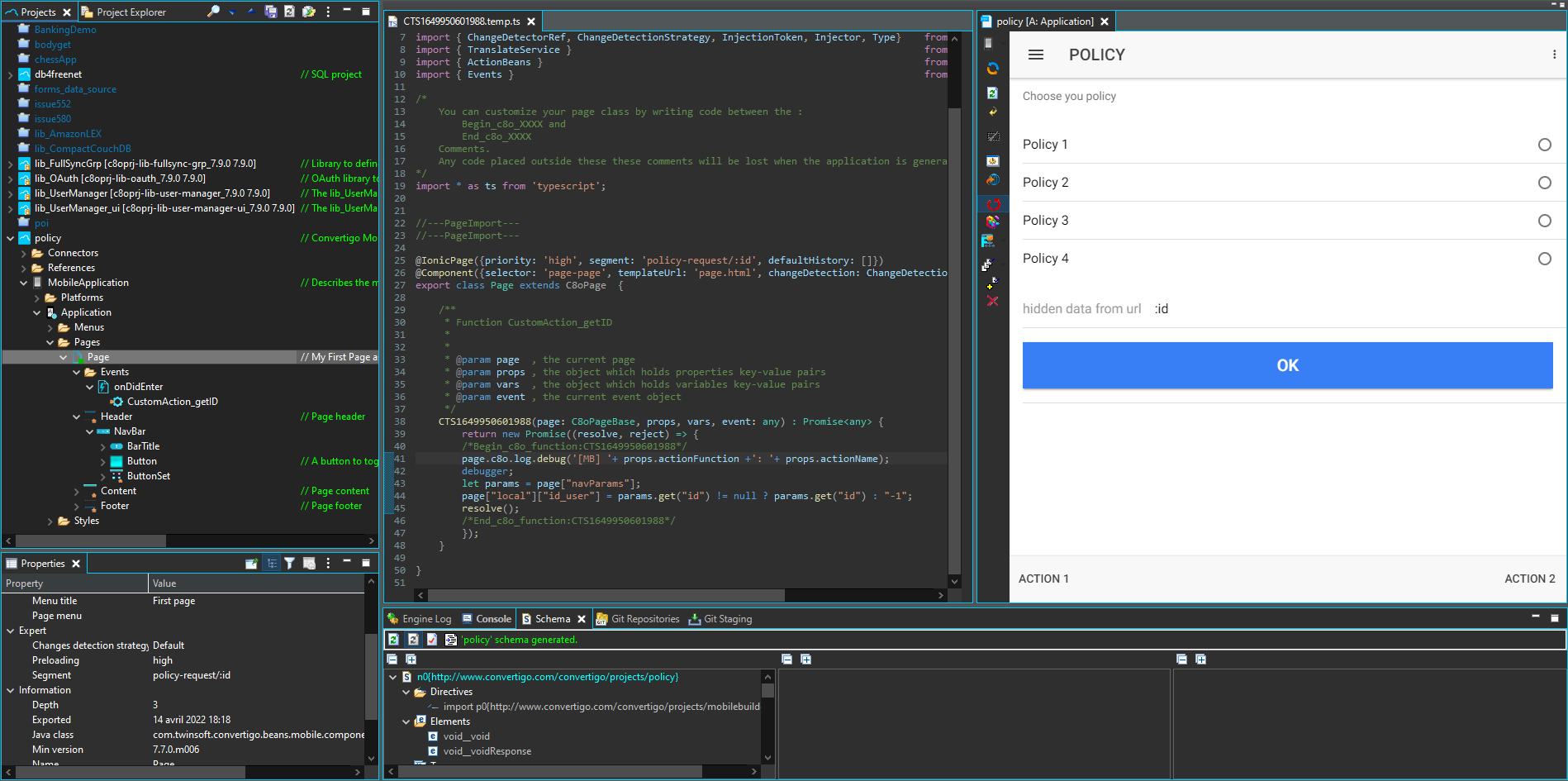
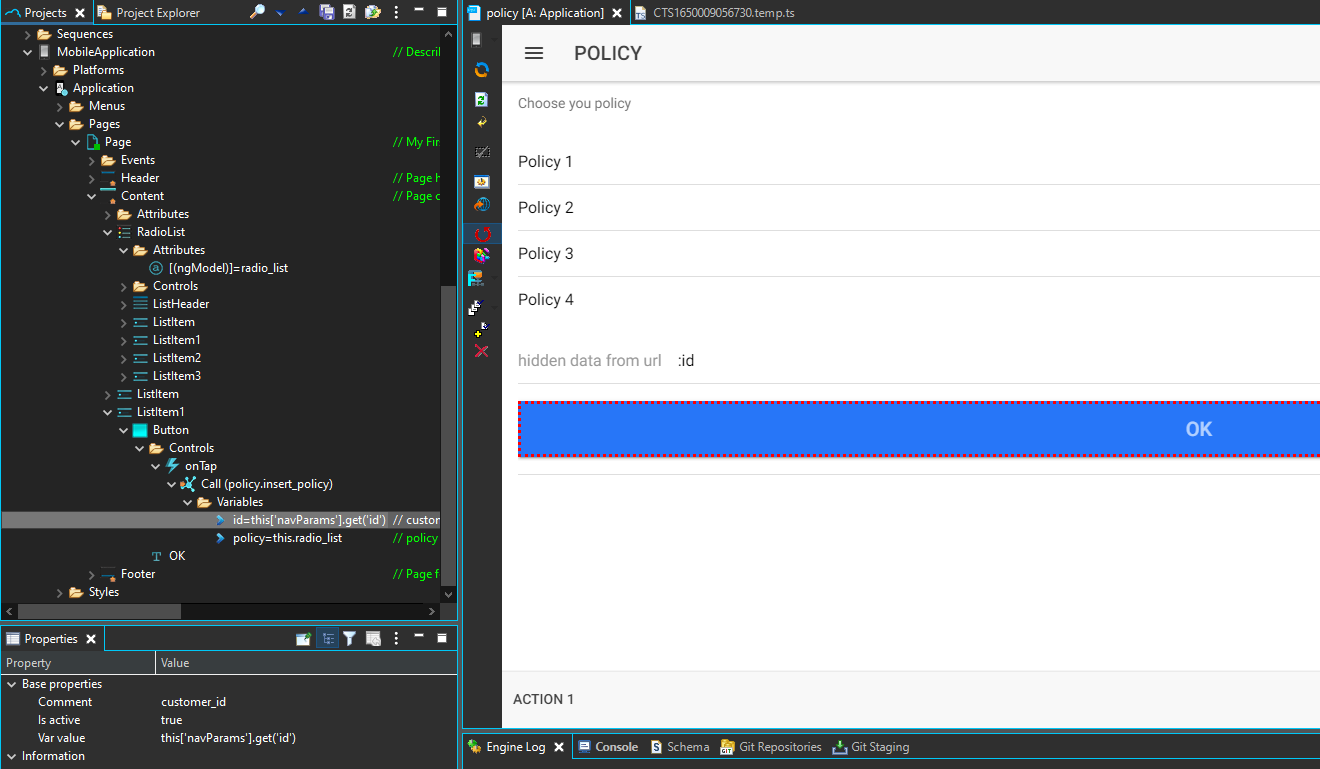
The value of the variable can be accessed when the page is loaded (onDidEnter event) in a customAction component or directly in a TS property with:
page['navParams'].get('id')
Then, a click button event can be fired to call a Convertigo Sequence with this value to insert values in your DB.

Here is a sample project to demonstrate how to retrieve parameters and send them to a sequence: policy (Mobile Application has to be built in the Studio first)
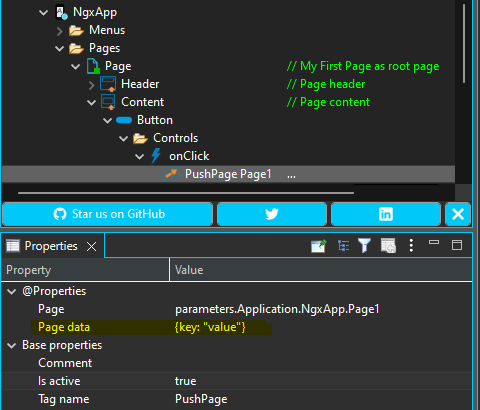
An other way is to use the Page data property of the RootPage, PushPage, ModalPage components to transmits a data object to the Page.

Data can be retrieved using the TS code:
page.navParams.dataOr using the Show Actions Sources in the Source Picker tab: